Mrkneme se na to, v čem tvořit návrhy webových stránek nebo grafiku pro web, kde hledat obrázky a grafiku zdarma, jak optimalizovat grafiku a obrázky před nahráním na web a získáte pár tipů, na co se při tvorbě designu zaměřit. Tak pojďme na to.
Poznámka pro šťoury: článek je pro začínající samotvůrce a samotvůrkyně webu
Grafické editory

Moje programy a na co je používám:
1. Tužka a papír – skicování
2. Adobe XD – wireframy, prototyp webu
3. Photoshop – rastrová grafika
4. Illustrator – vektorová grafika
5. After Effects – animace, videa
Na kolik vyjde Adobe Photoshop, Illustrator, XD a After Effects?
Na dost peněz. Je-li grafika pouze vaše hobby nebo programy využijete jen občas – nevyplatí se vám to. Pokud nejste student/učitel nebo nevychytáte nějakou akci, tak vás jedna aplikace vyjde na cca 12 € měsíčně. Více o Adobe předplatném najdete tady.
Nedoporučuji kupovat/stahovat tyto programy z neověřených zdrojů (Aukro, Bazoš, ulož.to, torrenty apod.) Může se vám stát, že si stáhnete nějaký malware, koupíte nelegální licenci, kterou vám následně stejně zablokují apod. V tomhle jedete na vlastní nebezpečí.
Co grafické editory zdarma?

Ano, jsou. Pokud jste občasným uživatelem/uživatelkou tak si vystačíte i s málem. Uvedu pár příkladů dostupných aplikací.
Figma
– využijete především pro návrhy webových stránek a mobilních aplikací (wireframy, prototypování)
– free verze je sice omezená, ale i tak nabízí dostatek skvělých funkcí
Photopea
– pěkná free verze předraženého Photoshopu od Adobe
– vhodná pro úpravy fotografií a jiné rastrové grafiky
– funguje v prohlížeči (nemusíte nic stahovat)
– free verze má zase jistá omezení
Canva
– asi netřeba představovat, nějakou parádu s tím jde jistě vymyslet i pro web
– můžete tu tvořit jak statické obrázky tak i jednoduchá videa
– osobně zatím nepoužívám, neznám, nemohu (od)soudit
Google Web Designer
– tváří se jako uživatelsky velice přívětivá aplikace a stojí za to ji prozkoumat
– osobně jsem použila jen párkrát, nemohu (od)soudit
– využijete při návrhu webových stránek ale i bannerů a další drobné grafiky
Gimp
– open sourcový plnohodnotný program zcela zdarma
– potřeba trocha času a cviku
– po zácviku můžete tvořit ilustrace a designy stejně dobře jako v Illustratoru
Vecteezy
– jeden z šikovných editorů vektorové grafiky
Na úplně nejběžnější úkony existují i služby jako je
Reduce images – změní rozměry fotografie
Remove Background – odstraní pozadí
Programů je více a stále přibývají. Pochlubte se a napište do komentáře v čem děláte grafiku vy.
Foto a grafické banky

Co používám:
1. Fotografie – Pexels, Unsplash, Pixabay
2. Vektory, šablony – Freepik, Google
3. Animované šablony – Motion Array
4. Mockup – Mockupworld, Smartmockups
4. Google
Pokud chcete ušetřit, obrňte se trpělivostí při hledání vhodných obrázků. Nezapomeňte ale, že kolikrát je lepší vhodně zvolená fotka z fotobanky, než vaše vlastní ale nekvalitní fotografie, ke které sice máte vztah, zobrazuje vás nebo váš produkt, ale je rozmazaná, malá nebo špatně nasvícená. Tak to prostě je.
Fotobanky (v angličtině photo stock), grafické banky, šablony – vše vám usnadní práci a ušetří čas i peníze. Buďte ovšem soudní a nepřehánějte to s nimi. Vybírejte fotografie, které odpovídají vaší službě (vám), nejsou příliš vyumělkované a strojené.
U vektorové grafiky (ikony, ilustrace atd.) si dejte velký pozor, aby byly v jednotném stylu napříč webem! Často se stane, že si stáhnete více zdrojů od různých tvůrců a pak je použijete vedle sebe a divíte se, proč vám ten design neladí.
Pozor na autorská práva
„Kradení“ obrázků se může vymstít. Pro jistotu si vždy přečtěte podmínky užití obrázků v licenci, kterou obvykle obdržíte společně se stahovaným obrázkem nebo grafikou. U fotografií z výše zmíněných fotobank by neměl být problém, u Freepiku už byste ale měli uvádět info o autorovi.
A také nutno zmínit >> skutečnost, že nějaký obrázek visí na Googlu nebo Pinterestu neznamená, že ho můžete použít na svůj web. Obzvláště nedobrý nápad je brát obrázky z cizích zdrojů a používat je do placených reklam na Facebooku nebo Google Ads.
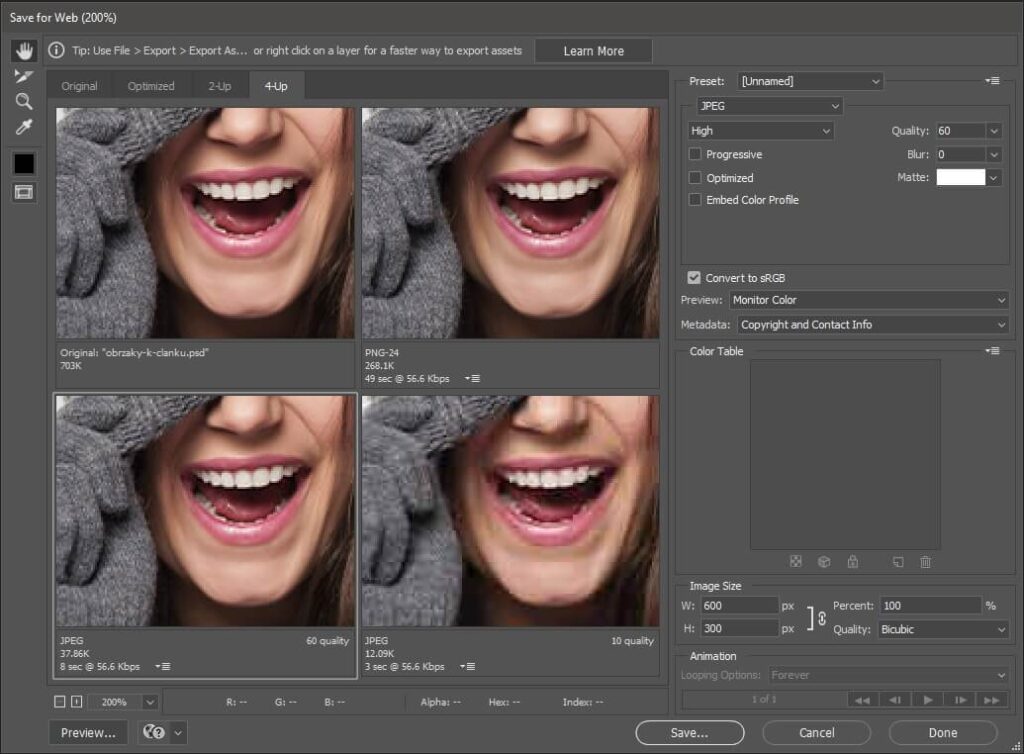
Optimalizace obrázků na web

Tak. Jestli jste někdy nahráli na web obrázek o velikosti větší než 1 MB dejte si přes prsty a dneska žádnou zmrzlinu ni pivo.
Už při procesu tvorby obrázků pamatujte, že na web patří lehké soubory. Snažte se nepřesáhnout hranici 70 kb na obrázek do běžného umístění a 500 kb na obrázek do pozadí . Velké soubory zpomalují váš web, Google vás nebude mít rád a ti, kteří přišli z mobilu a jedou na data k vám už nikdy nepřijdou.
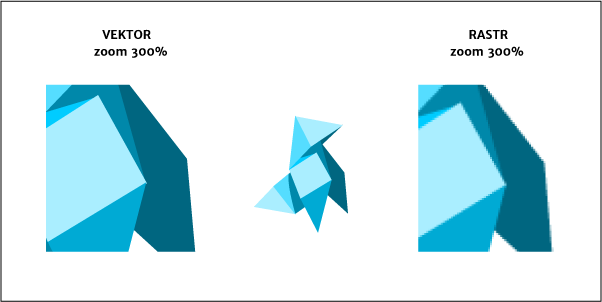
Vektorová grafika je pro web vždy tou nejlepší volbou, protože je bezztrátová (nerozpixeluje se při zvětšení) a soubory mají pár kb.
Rastrová grafika (nebo také bitmap) je velká potvora co se velikosti souborů týče, ale jedině díky ní můžete mít na webu fotky. Nenahrávejte ale na web soubory v plné palbě.
Pokud máte fotku, která má více jak 2000px na šířku a vy ji budete dávat na web do widgetu o velikosti 600px zmenšete ji v grafickém editoru na těch 600px. A vždy soubory komprimujte.

Jak to dělám já:
1. zjistím si rozměry pro konkrétní umístění
2. pokud to lze, vytvořím grafiku ve vektoru a exportuji v .svg (případně .png)
3. rastrové obrázky optimalizuji, tzn:
– rozlišení grafiky je dostatečně velké, ale ne zbytečně moc
– exportuji v .jpg (fotografie) nebo .png (více vektorové grafiky v obrázku)
– výsledek proženu kompresí na tinypng.com.
4. ve WordPressu je převedu pomocí pluginu Imagify do webp formátu
Více o vektorech, rastrech a jejich exportu do různých formátů zase jindy. Občas je to trochu magie.
Pár zakladních pravidel designu

Na závěr několik tipů na co myslet, když tvoříte nejen design webu.
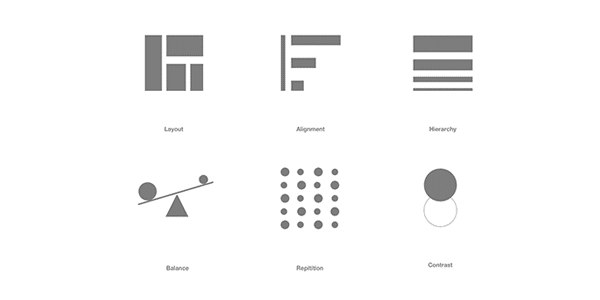
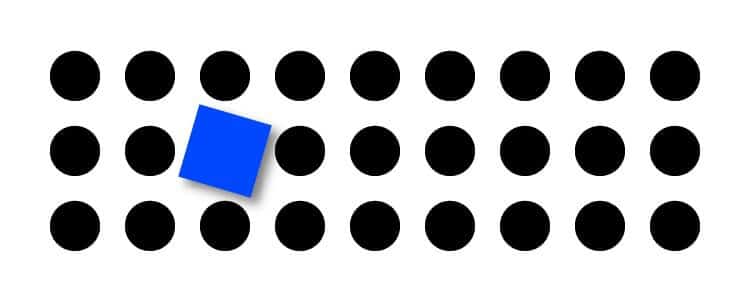
• Prostor
• Layout
• Kontrast
• Jednotný vizuální styl
Prostor
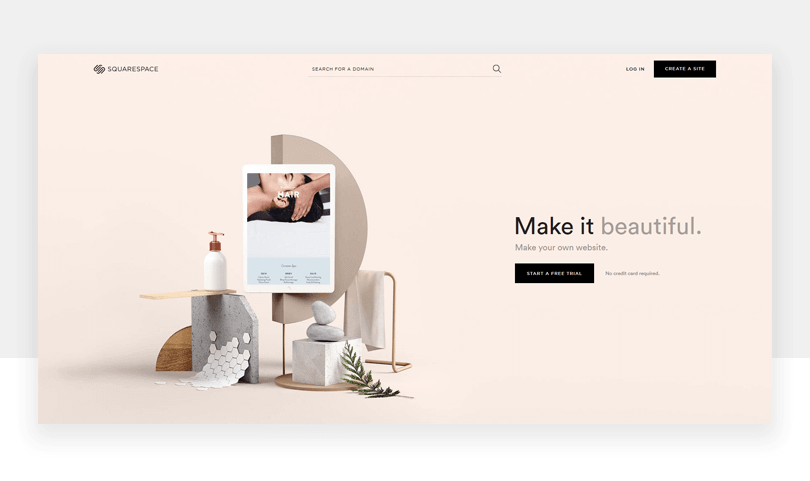
Vše potřebuje dýchat. Prostor, neboli také negativ space nebo také white space, umožní čtenáři obsah nejen lépe trávit ale také vede jeho zrak k důležitým prvkům na stránce.

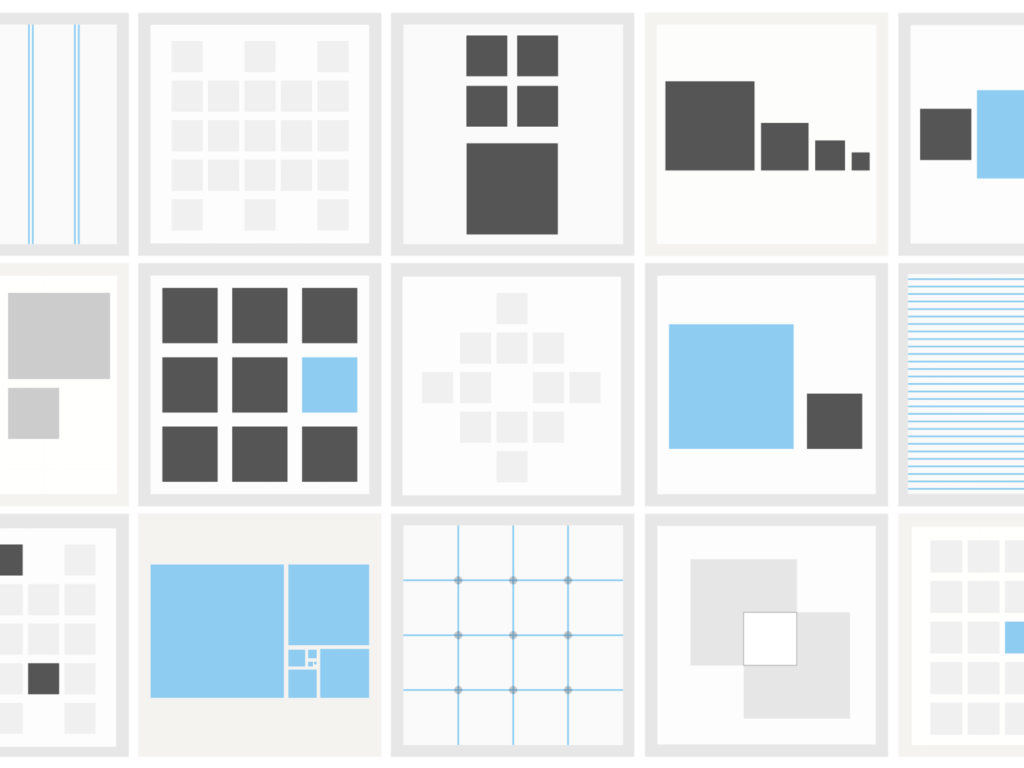
Layout/Rozvržení
Dobře navržený layout tvoří logický systém, který dává designu visuální soudržnost. Pomáhá obsah logicky rozdělit a lépe komunikovat. Snažte se být konzistentní a rozvržení na webu opakujte.

Kontrast
Kontrastu můžete dosáhnout rozdílnou velikostí jednotlivých prvků, barvou, tvarem, umístěním, texturou apod.

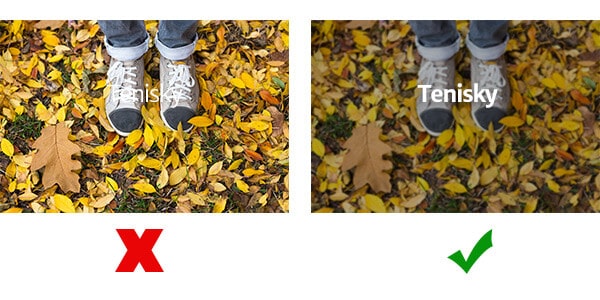
S kontrastem textu souvisí i jeho čitelnost. Nejčastější hrůzy, které vídám na webech je banner s textem a fotografií na pozadí. Zkuste fotografii v pozadí překrýt barvou nebo ji trochu rozmazejte a nechte text vyniknout.

Jednotný vizuální styl
Dejte si záležet na grafickém stylu, kterým komunikujete s návštěvníkem. Berte visuální styl jako řeč. Mluvte jedním jazykem a jedním tónem.
Stejně jako má řeč svou gramatiku, mají i webové stránky své „grafické manuály“. Vytvořte si ke svým stránkám alespoň tahák. Zadefinujte si barvy, font písma, velikosti nadpisů, styl ikon, styl tlačítek a dodržujte to.


Pro začátek by to mohlo stačit 🙂 Pokud se vám článek líbil, uložte si ho do záložek a sdílejte ho s ostatními.
Máte dotaz nebo připomínky? Šup sem s tím. Komentujte, co hrdlo ráčí.

Pavla Korousová
Grafika/webdesign
- pavla@cooleb.cz






