Dnes se mrkneme na to, jak Vám ušetřit čas a usnadnit práci s Elementorem. Pokud ještě tento skvělý nástroj pro WordPress nemáte, stáhněte si ho zdarma na tomto odkazu.
1. Rychle kopírujte/vkládejte widgety a sekce
Elementor verze: Free
Už jste někdy narazili na sekce nebo widgety, které potřebujete znovu použít na stránce nebo mezi stránkami? Možná to řešíte tak, že widget duplikujete a přetáhnete na požadované místo. Takové řešení je trochu časově náročné a neefektivní. Hlavně, když chcete něco umístit až na konec dlooouhé stránky.
Mám pro Vás něco lepšího!
Přímo kopírujte/vkládejte widgety nebo sekce
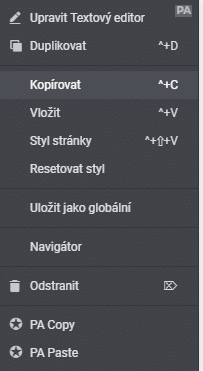
Klikněte pravým tlačítkem na widget nebo sekci a zvolte „Kopírovat“.

Poté klikněte pravým tlačítkem na oblast, kam chcete widget nebo sekci vložit a zvolte „Vložit“.
A je to! Easy peasy!
2. Nastavte Globální písma
Elementor verze: Free
Už Vás nebaví nastavovat písma při každém vytvoření stránky? Víte, že si můžete nastavit výchozí písmo pro celý web?
Ukážeme si, jak na to:
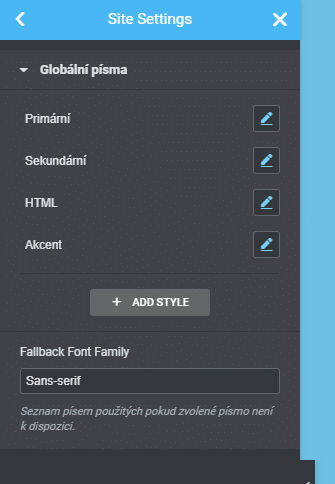
V Elementoru klikněte na hamburger menu vlevo nahoře. Tím se otevře nabídka konfigurace stylu a nastavení. Klikněte na Site Settings > Globální písma. Zde můžete nastavit výchozí písma.
Písmo můžete nastavit pro primární nadpis, sekundární nadpis, hlavní text a zvýrazňující text.
Jakmile vyberete výchozí písma, budou automaticky vložena při každé úpravě stránky.
Poznámka: Výchozí písma nebudou použita tam, kde jste výslovně použili jiné písmo.

3. Přidejte tvarový oddělovač
Elementor verze: Free
Tvarový oddělovač se přidává do horní a dolní části sekce. Tímto efektem dodáte svému webu stylový design.
Jak na to:
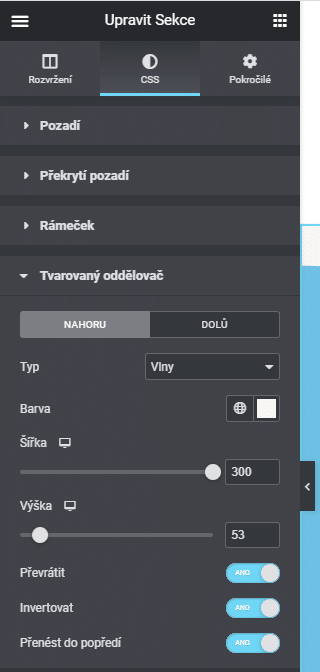
Klikněte na část, do které chcete přidat tvarový oddělovač, a přejděte do nabídky v levém panelu CSS > Tvarový oddělovač.

Můžete si vybrat, zda chcete zobrazit oddělovač v horní nebo dolní části sekce. Vybírat můžete z více než 15 možností.

Jakmile vyberete preferovaný oddělovač, budete moci přizpůsobit barvu, změnit výšku, překlopit oddělovač a posunout jej dopředu.
4. Přidejte video jako pozadí
Elementor verze: Free
Video na pozadí vypadá parádně! Pojďme si ukázat, jak na to:
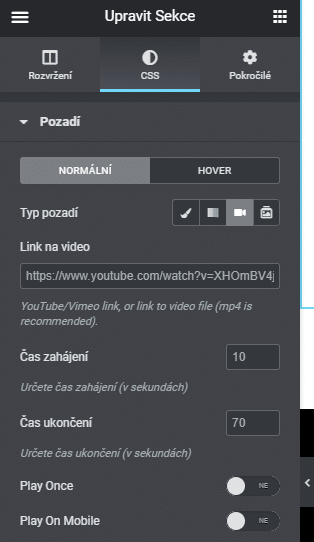
Klikněte na sekci, do které chcete video vložit a přejděte na CSS > Pozadí. V nastavení pozadí změňte typ pozadí na video.

Jakmile zvolíte video, budete na něj muset přidat odkaz. Můžete dokonce nastavit čas zahájení a čas ukončení videa.
Existuje také možnost zvolit záložní obrázek. Tento obrázek nahrazuje video na pozadí při prohlížení na tabletech a mobilních zařízeních.
5. Nahrajte vlastní font
Elementor verze: Pro
Pokud se chcete odlišit a mít originální web, nahrajte si vlastní písma.
Zde je návod:
Ve WordPress administraci přejděte na Elementor > Custom fonts.
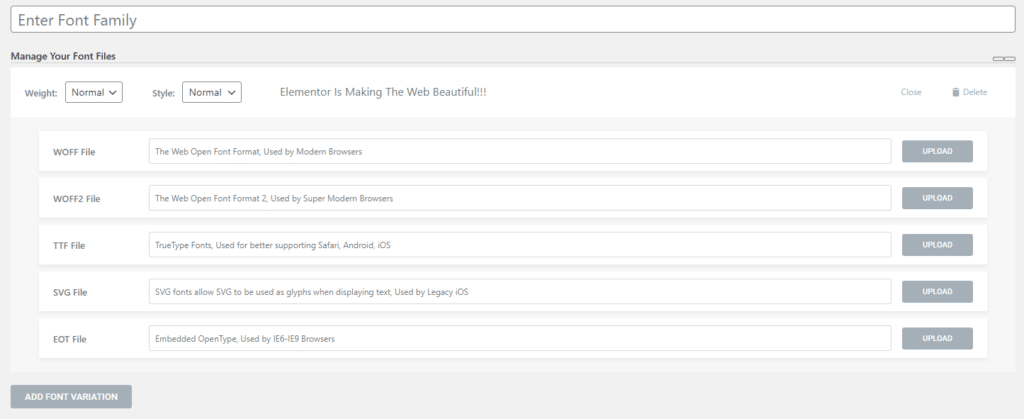
Na stránce Custom fonts napište název fontu, klikněte na „Přidat nové“ a nahrajete své písmo.

Písmo můžete nahrát v následujících formátech:
.woff
.woff2
.ttf
.svg
.eot
Nejčastěji používané jsou první 3 formáty.
Kliknete nahrát – můžete zvolit velikost a styl písma, nakonec klikněte „Publikovat“.
Poznámka: Pokud nemáte font v některém z uvedených formátů, můžete formát jednoduše převést na této stránce.
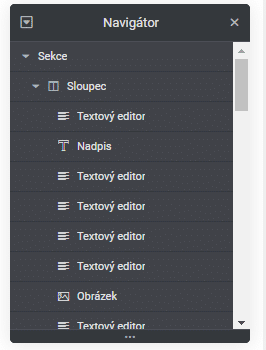
6. Použijte Navigátor
Elementor verze: Free
Nejvíce využívaná funkce Elementoru. Umožňuje rychle procházet celou stránku z malého panelu.
Chcete-li otevřít Navigátor, klikněte na tlačítko prvků v zápatí panelu Elementoru. Alternativně ho můžete také otevřít kliknutím pravého tlačítka na libovolný widget a zvolením funkce Navigátor.

Navigátor Vás přenese na libovolný prvek na stránce, stačí na něj jen kliknout.
Widgety můžete vidět v sekci a také je odstranit přímo z Navigátoru pravým kliknutím myši.
Sekce a widgety se dají také přesunout na jiné místo – stačí danou sekci/widget chytit a přesunout. Změna se automaticky propíše do stránky.
Dvojitým kliknutím levého tlačítka můžete jednotlivé sekce a widgety také přepsat. Pomůže Vám to lépe se orientovat.
Opravdu vychytávka, která ušetří spoustu času!
Tip: Stiskněte Ctrl / Cmd + I
7. Umístěte widgety vodorovně vedle sebe
Elementor verze: Free
Co když chcete do Elementoru umístit dvě tlačítka vedle sebe? Jak na to?
Zde je návod:
Nejprve přidejte dva widgety (např. tlačítka) pod sebe do jedné sekce/sloupce.
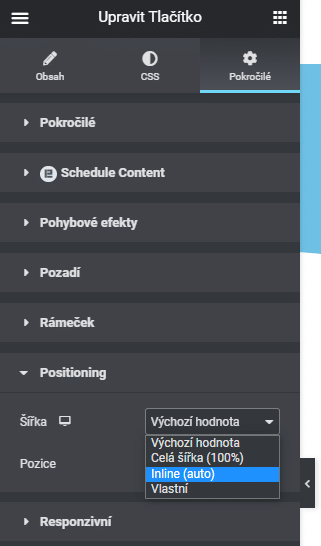
Vyberte první widget a přejděte do části Pokročilé > Positioning > Šířka – Inline (auto).

Totéž proveďte i s druhým widgetem.
A je to!
8. Použijte klávesové zkratky
Elementor verze: Free
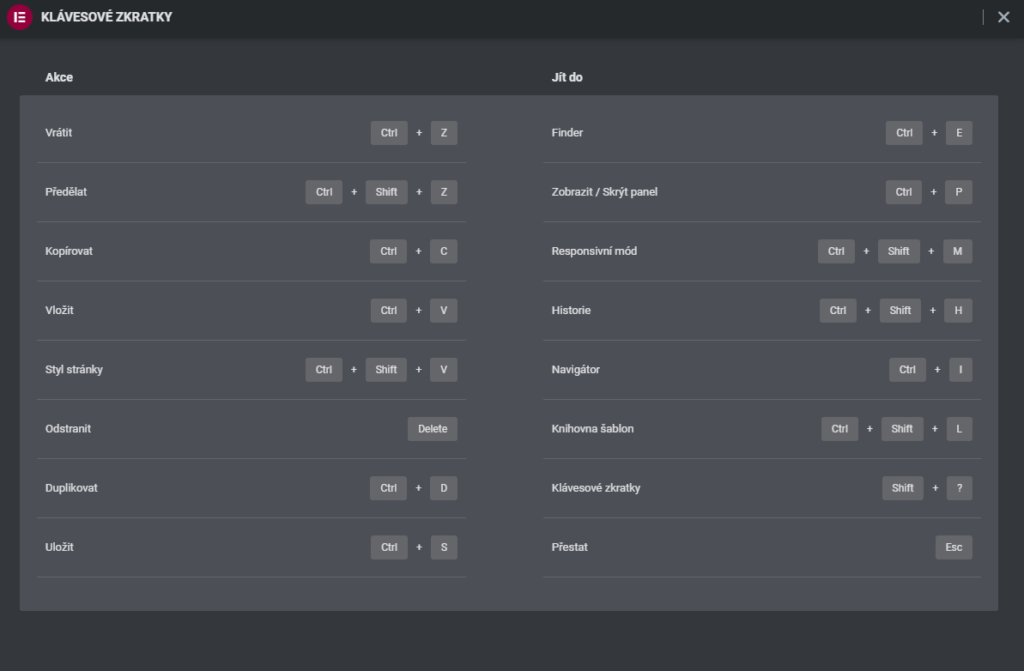
Zkratky nám pomohou rychle provádět jednoduché úkony, díky nimž budeme produktivnější. Elementor nabízí několik zkratek, které byste měli začít používat k rychlému vytváření stránek.

Zobrazení zkratek:
PC – přepněte na anglickou klávesnici: Win + mezerník a poté stiskněte CTRL + ?.
Mac – Cmd + ?.
9. Fixní pozice widgetu
Elementor verze: Free
Tato super funkce umožňuje, aby byly vaše widgety, jako např. tlačítko, při rolování stránky fixovány na pozici.
Chcete-li nastavit fixní pozici, klikněte na widget, přejděte do části Pokročilé > Positioning > Pozice > Fixováno.
10. Interaktivní tlačítko - Dynamické značky
Elementor verze: Pro
Dynamické značky můžete vložit např. do tlačítka nebo textu. Po kliknutí proběhne akce, kterou zvolíte.
Zavolat na klik
Můžete vložit telefonní tlačítko, když na něj zákazník klikne, vytočí vaše číslo. Nemusí tak složitě kopírovat a vkládat číslo do číselníku v mobilním telefonu.
Jak na to:
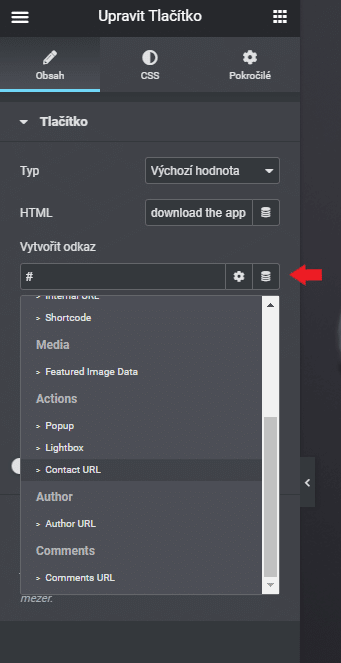
Vložte tlačítko, klikněte na něj, v Obsahu klikněte na Dynamic tags a vyberte Contact URL.

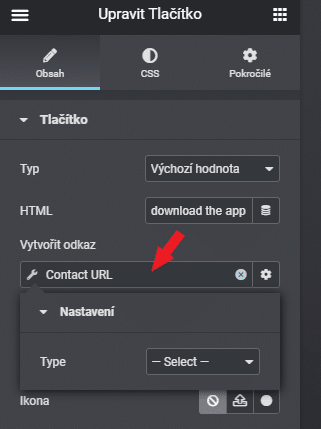
Poté klikněte do kolonky Contact URL. Otevře se Vám nastavení.

V nastavení zvolte Type – Tel a napište telefonní číslo.
A je to!
Poznámka: Nastavit můžete také např. Messenger, WhatsApp, Waze atd.

Veronika Červenková
Web/Elementor/grafika
- veronika@cooleb.cz