Už jsi si možná všiml/a, že od verze 3.16 máš na webu aktivní novou funkci rozložení, které říkáme Kontejner (platí pro nové webové stránky, kde je aktivní verze Elementoru 3.16 a výše). V tomto článku ti vysvětlím, co to znamená a jak s ním pracovat.
Obsah článku
Co je to Flexbox kontejner

Flexbox kontejner je nový způsob, jakým Elementor nyní organizuje a rozkládá webové stránky a nahrazuje systém sekcí, sloupců a vnitřních sekcí.
Umožní ti efektivně vytvářet složitější návrhy webových stránek a dosáhnout maximální flexibility tvého designu!
Kontejnery fungují tak, že do nich vložíš prvky a určuješ jejich rozložení. Můžeš dokonce vložit Kontejner do Kontejneru. Může mít pevné rozměry, nebo může být elastický a přizpůsobit se obsahu.
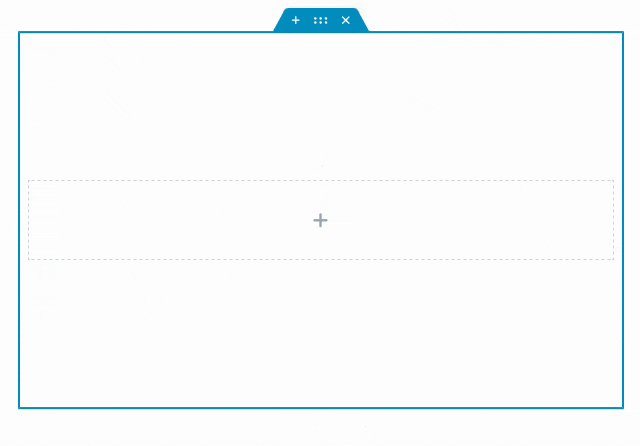
Nastavení rozvržení Kontejneru
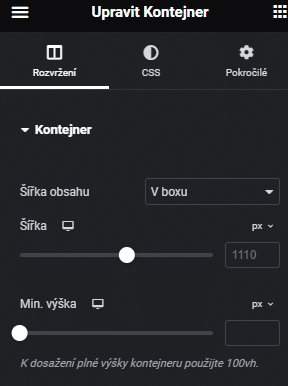
Nastavení šířky obsahu
V části šířka obsahu můžeš určit, zda budou prvky v Kontejneru v boxu, nebo zaberou celou šířku kontejneru.

Šířka obsahu v boxu
Když je šířka obsahu nastavena na ‚V boxu‘, ovládací prvek šířky umožňuje upravit šířku obsahu uvnitř Kontejneru.

Šířka obsahu na celou šířku
Když je šířka obsahu nastavena na „Celá šířka“ , ovládací prvek šířky umožňuje upravit šířku Kontejneru.

Nastavení výšky obsahu

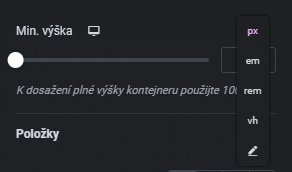
Min. výška
Nastav minimální výšku obsahu Kontejneru. Použij posuvník nebo ručně zadej hodnotu pro nastavení požadované minimální výšky Kontejneru. Nejčastěji se používá nastavení v PX nebo VH.

Nastavení položek v kontejneru
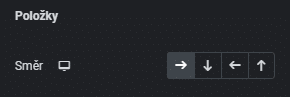
Směr položek
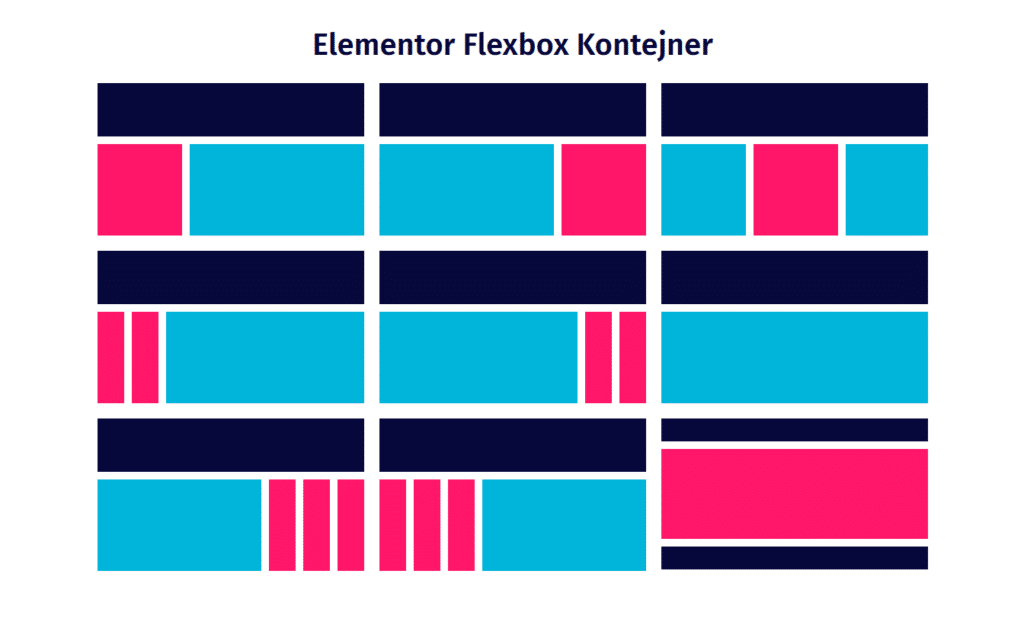
V nastavení směru můžeš nastavit položky uvnitř Kontejneru vodorovně, svisle, vodorovně v opačném pořadí, svisle v opačném pořadí.

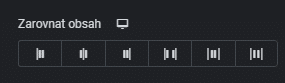
Zarovnání obsahu
V zarovnání obsahu najdeš 6 nastavení:
- Zarovnání obsahu na začátek Kontejneru.
- Zarovnání na střed Kontejneru.
- Obsah zarovná na konec Kontejneru.
- Vytvoří se prostor mezi obsahem s tím, že první položka bude na začátku okraje a poslední položka bude zarovnaná na konec okraje Kontejneru.
- Vytvoří se stejný prostor mezi Kontejnerem a obsahem.
- Poslední nastavení vytvoří stejný prostor mezi obsahem, bez ohledu na Kontejner.

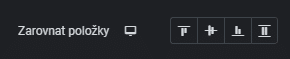
Zarovnání položek
Položky můžeš zarovnat k počáteční hraně Kontejneru, na střed Kontejneru, na konec hrany, nebo roztáhneš položky v Kontejneru.

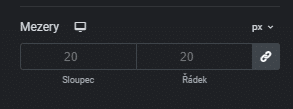
Mezery
V této části nastavíš mezery mezi sloupci a řádky.

Všechny funkce nastavení můžeš mezi sebou kombinovat.
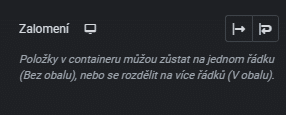
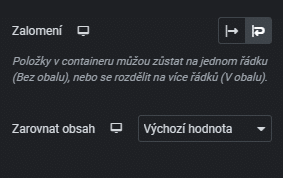
Zalomení
Při zalomení se prvky, které mají definovanou šířku zalomí do více řádků.

Když klikneš na ikonku zalomení, otevřou se ti možnosti dalšího zarovnání obsahu.

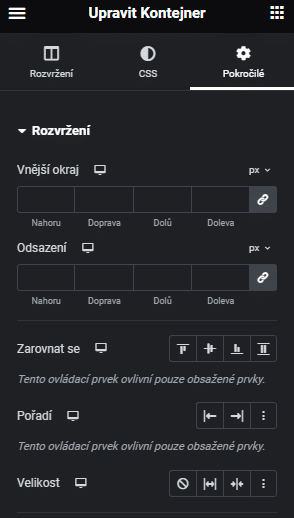
Pokročilá nastavení Kontejneru
V Kontejneru najdeš další nastavení. Najdeš ho v záložce Pokročilé. Tato funkce se používá převážně, když chceš zadat jiné hodnoty pro položku v Kontejneru.

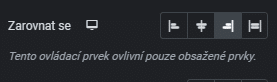
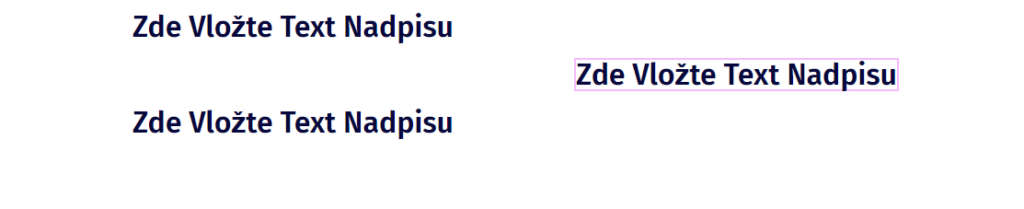
Zarovnat se
Tato funkce funguje skvěle, pokud chceš zarovnat některý z Widgetů jinak, než je nastavení Kontejneru. Stačí kliknout na widget a nastavit jeho zarovnání např. na konec Kontejneru.


Pořadí
Tato funkce se primárně používá při nastavování responzivity. Pokud chceš např. změnit pořadí prvků v Kontejneru na mobilním zařízení, můžeš kliknout na zařadit na začátek, na konec, nebo zadat vlastní pořadí.

Velikost
Při použití volby Velikost musí být vlastnost Šířka prvku ponechána na výchozí nebo v prázdné hodnotě. Pokud je definována vlastnost Velikost, vlastnosti Růst a Zmenšit velikost nebudou fungovat. Velikost se dá také nastavit na vlastní hodnotu.


Na obrázku výše je nastavena hodnota Widgetu Tlačítko na hodnotu Růst.
Výhody Kontejneru
Flexibilita a responzivita
Kontejnery ti poskytnou flexibilitu při změně pořadí prvků webové stránky, což usnadňuje jejich přizpůsobení různým velikostem obrazovky. Pomocí Kontejnerů se můžeš ujistit, že se prvky na stránce zobrazují ve správném pořadí bez ohledu na velikost obrazovky – výsledkem je mnohem lepší uživatelský dojem.
Kreativní svoboda
Vnořením podřízeného Kontejneru do nadřazeného kontejneru budeš mít lepší kontrolu nad směrem, zarovnáním, pořadím, délkou a umístěním widgetů Elementoru. Nemusíš už přidávat žádné další sekce nebo sloupce.
Zlepšuje výkon vašeho webu
Kontejnery zvyšují výkon webové stránky, protože obsahují jen jeden prvek obalu: Kontejner. Oproti sekcím a sloupcům, které obsahují dva obalové prvky.
Doufám, že ti tento článek pomohl se lépe zorientovat v Kontejneru.
Informace čerpány ze stránek Elementor a z vlastní praxe.

Veronika Červenková
Web/Elementor/kurzy
- veronika@cooleb.cz